Proficient PPC & SEO Experts in Dubai

SEO Dubai BEONTOP is a reliable and experienced Online Marketing agency in the UAE. We provide high-end Search Engine Optimization, Custom Web Design and Social Media Marketing and Management (SMM) services in Dubai, Abu Dhabi, Sharjah and Ajman that will allow you to fiercely compete in the modern market. Advertising is all about grasping the devotion of the correct audience and inspiring their consciousness with creative and innovative vibes.
BEONTOP pride in creating memorable, exclusive and inspirational artistry for all clients. We promise to max out those achievement barriers to guarantee your brand is a reputable champion online.
We have seven branches across four countries within the United Arab Emirates (UAE), United Kingdom (UK), Russia and Kyrgyzstan. Our main sphere of specialty and expertise is international and local SEO Dubai, which emerges across English, Russian and Arabic market segments.






About Search Engine Optimization

Why Start?
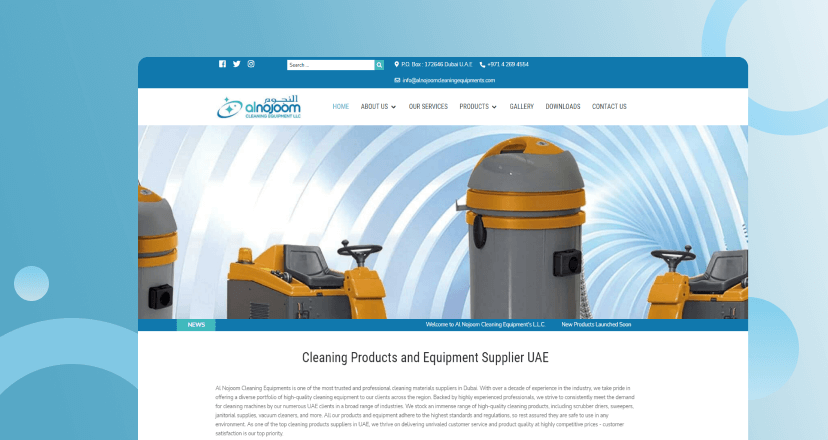
With excellent and professional SEO organic results, your brand project is sure to move and grow successfully ensuring recognition and development of the maximum number of clients. You can check your client website: yacht renal Dubai - Seven Yachts.
This will improve business visibility and branding, providing your business with credibility and unmatched insight into your customers. SEO Dubai is the cheapest and most popular form of advertising from a public point of view in comparison to others.

What is SEO
Search Engine Optimization (SEO) is a strong and predominant form of website promotion, technique methods to get a lot of customers and market interest to your website. This is implemented by gaining and maintaining top rankings on all various search engines such as Bing, Google, Yahoo, Yandex.
SEO includes a huge range of works: keyword research and stuffing, competitor analysis and SEO strategy, website SEO audit, link building, copywriting, meta tags optimization, usability improvements, XML sitemap, status code monitoring, code validation, and etc. Successful implementation of these techniques creates stronger SERP results and increases search ranking and targeted organic traffic.
Brands We Work with
Quality and Robust Online Reseller Services in Dubai
Sourcing a reliable reseller service is an easy way to ensure your clients are receiving outstanding services, without having to hire new employees or struggle with the workload.
Case Studies – SEO Results
We focus on increasing ROI, conversion rate, the website traffic and work with our own set of the best SEO tactics developed in line with webmaster guidelines because if not your website will get Google penalty by Panda or Penguin algorithms. This is called white hat SEO. We’ve developed our own reporting system through which clients can monitor how their selected keywords are performing on a day-to-day basis. We optimize any given website for a minimum of 100 search queries with SEO-friendly content strategy, technical optimization, online reputation management. You can see search engine rankings of our clients in Dubai, UAE.

SEO Case Study
of Quicklease
615% SEO Dubai organic traffic growth in 6 monthsHow Much SEO Services in the UAE?
Prices for our SEO services depends on many factors, such as competition, amount of keywords, age & quality of the website

We are here to offer you a qualified SEO Dubai team who are ready to promote your website at any time. Every project is treated equally by a well-structured team of professionals including project manager, analyst, SEO expert, copywriter, PR manager, link manager, designer, coder, programmer, and a dedicated account manager. Our employees have several years of experience in the field of SEO and challenging expertise in the world of Online Marketing.
Of course, you can hire a specialist and pay him a salary of about AED 4,000 to 15,000 to do the entire project, but he will never be able to physically & mentally provide you the same amount of works as an SEO company.
The cost of services from BEONTOP SEO agency in Dubai and Abu Dhabi starts from AED 3,000 per month for 40 keywords. We create a strategy of systematic work for every client proposal, promising monthly updates and reports from Google to enable you to track your website positions.
Also, we have a unique SEO Dubai plan - "Payment After Results". You will start to pay only after achieving a 1st-page position on a search engine.
If you want to learn Search Engine Optimization you can try our advanced SEO Dubai training.
Why Our SEO Company?
For several years in a row, we are the best SEO company in Dubai, Abu Dhabi and the UAE in popular ratings - Clutch, TOPSEOs, 10SEOs. Our website holds the top-3 position for all popular keywords in the niche.
Core Services
Intelligent Digital Marketing includes a lot of sub-services. Our main goal is choosing the most effective and achieve the best result.

SEO in Dubai is the key service offered by our company, with the use of all professional skills and knowledge to develop the project into an excellent campaign. Our extended experience is sure to take you to the top of search engine results for any keywords.

SMM (Social Media Marketing) is becoming the center of advertising allowing brands to reach out to their customers across social media platforms. This form of advertising is very utilitarian in companies, as it increases brand awareness. However, many...

This is the most common type of cost search engine advertising. We are engaged in the professional management of cash at these sites, and thereby direct traffic to websites in which an advertiser pays the publisher when an advert is clicked. With...

Our fast process of any site, audit identifies all the mistakes and problems of on-page optimization as well as tracking all external factors like backlinks, anchor, references to the domain by search engines.

Our content is always unique, exciting and inspiring, this is the key to success in any business. We ensure the content is of excellent quality, likewise our SEO, to make a website successful.

We have many different skills and disciplines in the production and maintenance of websites. We have created our own content management system that allows the development of complex e-commerce projects. Website designs are created from...